How To Save An Array Of Uiimages To Core Data
Cadre Data has been in iOS and macOS going dorsum equally far equally anyone tin remember. Nonetheless, in that location is no widely adopted strategy of storing images and videos in Cadre Data. In this article allow's implement and benchmark most popular Core Data persistence strategies and suggest the nearly efficient ane.
Trouble Argument
The data age is well and truly upon us. The volumes of data in surrounding information space increases with hitting speed [1]. Such a tendency is reflected in modern iOS and macOS apps. The number and size of multimedia files, or BLOBs, that they operate is growing quickly also.
BLOB (Binary Large Object) is a stream of binary data stored as a single file. Images and videos are typical examples of BLOBs.
Caching and offline manner are integral office of vast bulk of iOS and macOS apps. From implementation standpoint, these features boil downward to efficient storage of image and video files.
The purpose of present article is to provide the efficient way of storing images and videos (i.e. BLOBs) using Core Information and Swift.
Persistence Layer Pattern
Data storage is amid the most of import architectural decisions when designing Swift app. Apple tree provides us with four options:
- Cadre Data
- Raw files
- Archivation of
NSCoding-compliant objects -
URLCache
There is no replacement for Cadre Data when information technology comes to persistence and traversal of complex object graphs. Cadre Information is cumbersome, at times pretty complex, – simply when approached right, it is a true gem to developers.
To acquire more than about Cadre Data architecture and basic operations check out this article.
Subsequently picking Core Information as a primary persistence tool, we must decide how to store BLOBs. There are two means to cut the cake: a database and a combination of a filesystem and a database. The pattern decision is often guided by personal preferences or how a developer is knowledgeable about each approach.
The folklore tells that a database is generally better for small objects, while filesystem is more than suitable for the big ones. Just, is it true for Core Data? What are the concrete metrics and tradeoffs? And how the Core Data's external storage feature affects the performance?
Source Lawmaking
To conduct the benchmark, let'due south implement a Core Data entity per persistence strategy:
-
ImageBlobWithInternalStorage– stores images in SQLite table. -
ImageBlobWithExternalStorage– utilizes Core Data external storage. -
ImageWithFileSystemStorage– stores paradigm in filesystem.
Here you lot tin can observe the full project which implements and benchmarks all of them. The Cadre Data lawmaking is located in the chief target. The benchmarks are placed into test target not to clutter the main lawmaking. The results are printed to panel in CSV format and and then candy manually in MS Excel.
Saving Image to Core Data SQLite Database
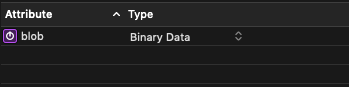
The most straightforward strategy is to relieve images directly to SQLite table. First, create a new Core Data entity with a single attribute blob:

Equally you've already noticed, the hulk type is NSData, hence the image needs to be converted into binary, before it can be saved. The conversion lawmaking is simple:
extension UIImage { var toData : Data ? { return pngData () } } Accessing Core Information directly is a bad practice, so we implement a thin abstraction layer on top of it:
form ImageDAO { private let container : NSPersistentContainer init ( container : NSPersistentContainer ) { cocky . container = container } individual func saveContext () { attempt! container . viewContext . relieve () } } Side by side, add methods which insert and fetch the newly created entity to Core Data:
func makeInternallyStoredImage ( _ bitmap : UIImage ) -> ImageBlobWithInternalStorage { let epitome = insert ( ImageBlobWithInternalStorage . self , into : container . viewContext ) image . hulk = bitmap . toData () equally NSData ? saveContext () return paradigm } func internallyStoredImage ( past id : NSManagedObjectID ) -> ImageBlobWithInternalStorage { return container . viewContext . object ( with : id ) as! ImageBlobWithInternalStorage } We take just implemented ImageBlobWithInternalStorage which saves images directly into database.
Saving Image to Core Data External Storage
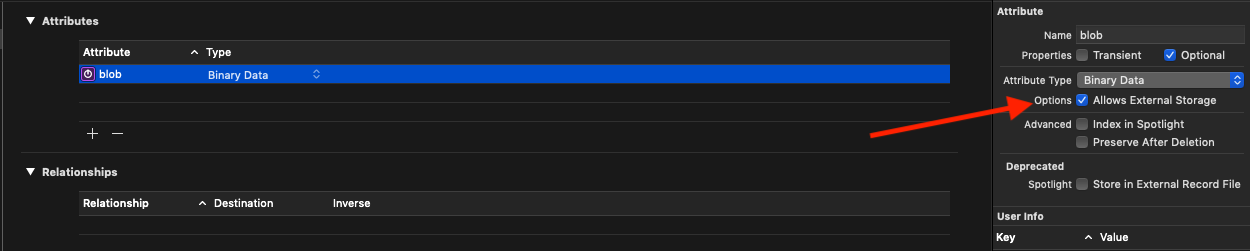
Core Information has lesser-known feature which enables external storage for BLOBs. It volition save modest objects to a database and larger ones to a filesystem. How to enable information technology: from Xcode information model editor, select the Binary Data attribute and tick Allows External Storage:

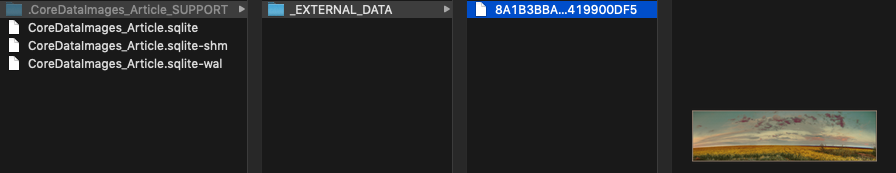
The external storage is physically located in "Application Support" folder, next to the SQLite table:

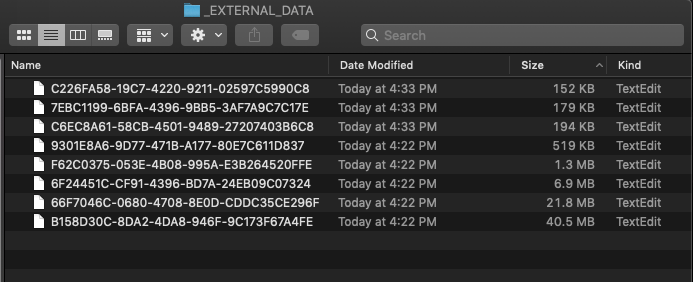
The empirically defined pause-even point of external storage is 128 KB. Objects larger than that are saved to a filesystem, the residuum are saved to a database. Here is the content of _EXTERNAL_DATA folder, which shows that the smallest epitome is 152 KB:

Implementation-wise, ImageBlobWithExternalStorage looks exactly as ImageBlobWithInternalStorage (not a paragon of naming). The but difference is in "Allows external storage" setting for blob aspect. The code is omitted for brevity and can exist found here.
Saving Images to Core Data using Filesystem
In third and last design we salve image identifiers to Core Information and the images themselves to the filesystem. It has a lot in common with Cadre Data's external storage feature, except for this time epitome storage is implemented manually and makes no exceptions for modest objects.
Hither is the new entity schema. Identifier attribute serves as a key to the image:

ImageWithFileSystemStorage saves and loads images to a filesystem:
@objc(ImageWithFileSystemStorage) public class ImageWithFileSystemStorage : NSManagedObject { // 1 lazy var image : UIImage ? = { if allow id = id ? . uuidString { return try ? storage ? . prototype ( forKey : id ) } render nothing }() // 2 var storage : ImageStorage ? // 3 override public func awakeFromInsert () { super . awakeFromInsert () id = UUID () } // 4 override public func didSave () { super . didSave () if let image = prototype , allow id = id ? . uuidString { endeavour ? storage ? . setImage ( image , forKey : id ) } } } Let's become through the implementation pace-by-step:
-
Epitome is loaded lazily using
idevery bit a fundamental. -
ImageStoragesaves and loads images to a deejay. We'll get back to it few paragraphs below. -
awakeFromInsertis a life wheel method, chosen whenNSManagedObjectis initially created. It makes a perfect identify to initializeid, since the attribute must be set up earlier the entity is first accessed. -
didSaveis another life bicycle method, chosen each fourth dimension the object is saved. Here nosotros shop the epitome to the filesystem.
Next, extend ImageDAO with the corresponding relieve and load methods:
func makeImageStoredInFileSystem ( _ bitmap : UIImage ) -> ImageWithFileSystemStorage { let epitome = insert ( ImageWithFileSystemStorage . self , into : container . viewContext ) prototype . storage = imageStorage image . image = bitmap saveContext () render image } func imageStoredInFileSystem ( by id : NSManagedObjectID ) -> ImageWithFileSystemStorage { let image = container . viewContext . object ( with : id ) as! ImageWithFileSystemStorage image . storage = imageStorage return image } Image Storage Implementation
ImageStorage is a thin wrapper on top of FileManager which lends itself to saving and loading images. The primary methods fit in less than xx lines of lawmaking:
final form ImageStorage { private permit fileManager : FileManager init ( proper noun : String , fileManager : FileManager ) throws { // In initializer nosotros setup the path and create images directory. } func setImage ( _ image : UIImage , forKey primal : String ) throws { guard permit data = epitome . toData () else { throw Error . invalidImage } let filePath = makeFilePath ( for : fundamental ) _ = fileManager . createFile ( atPath : filePath , contents : information , attributes : nil ) } func paradigm ( forKey primal : String ) throws -> UIImage { let filePath = makeFilePath ( for : key ) permit data = try Data ( contentsOf : URL ( fileURLWithPath : filePath )) guard let epitome = UIImage ( data : data ) else { throw Mistake . invalidImage } return image } } It likewise contains some boilerplate code which creates file directory and constructs paths, which I've removed for brevity. You lot can observe the implementation if you check the full project.
Comparing Core Data Persistence Strategies
This inquiry is primarily concerned with the operation of Core Information read and write operations. I assumed that operations are distributed equally, all objects are equally probable to exist written and there is no correlation betwixt them. Hence, the performance tin can be measured separately.
Exam System Configuration
All the tests were coded in Swift v.i, Xcode ten.two.1. The binaries used to generate tests were compiled with debugging disabled and optimization level set up to Optimize for Speed [-O].
| Configurations |
|---|
| 3.0GHz 6-core 8th-generation Intel Core i5 processor |
| 32GB 2666MHz DDR4 memory |
| PCIe-based SSD storage |
| macOS Mojave x.xiv.4 |
Sample Data
Prototype samples were generated programmatically. The size ranges from 4 kilobytes to 53 megabytes.
Results
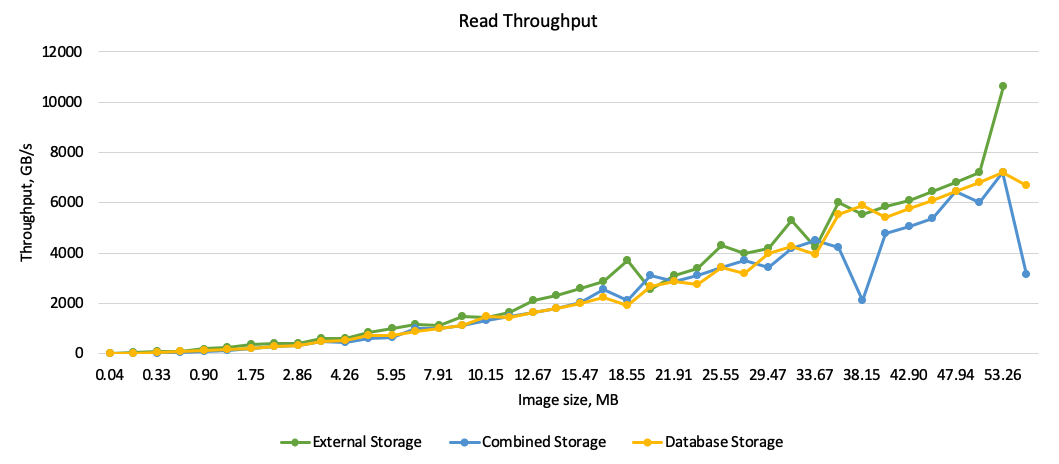
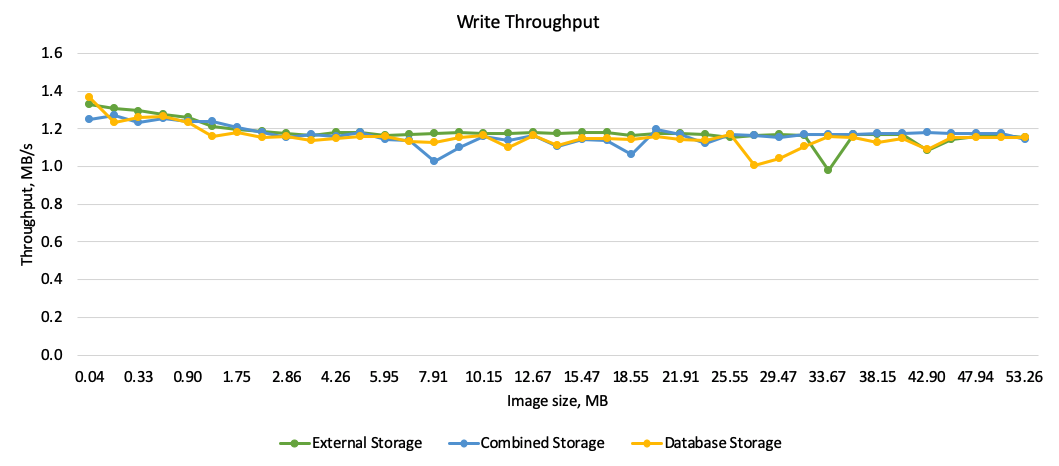
The results utilize throughput as the chief indicator of functioning.

All strategies perform equally on small objects. Every bit object size increases, external storage throughput improves the fastest.

The strategies perform most equally on all object sizes.
Summary
The results betoken that the performance difference is insignificant among all three persistence strategies. Based on the research, Cadre Information with external storage enabled should exist the preferred choice.
Why not combined storage? The combined storage increases the development effort on implementation and maintenance of consistent database. It also has worst read throughput.
Why not database? BLOBs volition drastically increase database size and tiresome down database operations. Read [2] and [three] for more detail on the subject area.
Was the folklore true? Non for the Core Data. However, Microsoft has proven it truthful for NTFS disk storage vs SQL server tables. Read the full publication here.
How To Save An Array Of Uiimages To Core Data,
Source: https://www.vadimbulavin.com/how-to-save-images-and-videos-to-core-data-efficiently/
Posted by: rothblead1998.blogspot.com


0 Response to "How To Save An Array Of Uiimages To Core Data"
Post a Comment