How To Bind Data From Parent To Child Angular Js
Data passing in parent and child component with Angular
@Input, @Output, and EventEmitter

When developing applications we need to pass data from one component to another in several incidents. Here in this article, I will effort to provide detailed information about how Angular @Input, @Output decorators, and EventEmitter can be used to pass data amid parent and kid components. Hence I have identified two major criteria to attain this:
- Data exchange from parent to child
- Data exchange from child to parent
At present I volition explicate how we can accomplish the above-mentioned criteria using @Input, @Output, and EventEmitter. In this case, I accept created an Athwart projection named "parent-child" with two components such parent component as AppComponent and the child component every bit ChildComponent.
@Input Decorator: This is used to define an input property and it is used to ship information from parent component to child component.
@Output Decorator: This is used to bind a property of the type of Angular EventEmitter class and it is used to laissez passer data from child component to parent component.
EventEmitter: This is used to emit events in components. Utilise in components with the @Output directive to emit custom events synchronously or asynchronously, and register handlers for those events by subscribing to an instance.
Later getting a cursory idea nearly @Input, @Output, and EventEmitter terms let's focus on implementations.
Exchanging information from parent component to child component
As I mentioned earlier AppComponent is the parent component and you can customize app.component.html as you wish. Here I created an case of the child component. <hr> tag will split the parent and child components.
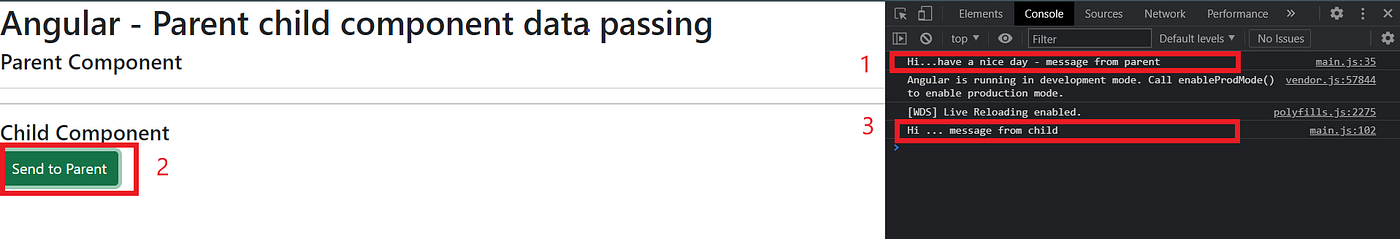
<h1>Angular - Parent child component data passing</h1>
<h4>Parent Component</h4>
<hr><hr>
<app-child></app-kid> After that, using app.component.ts I ship a message to the kid by passing a string nether the parameter called "inputText".
import { Component } from '@angular/cadre';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
consign class AppComponent {
inputText: string = 'Hi...have a prissy day - bulletin from parent'; }
}
The message sent by the parent component(AppComponent) will be received by the child component(ChildComponet). Then app.component.html passes this variable within the child component instance, which is passed within the parent component. We demand to create a cord variable called "inputFromParent" under the @Input Decorator and inside the child.component.ts. That "inputFromParent" will help to fetch the message from the parent.
<app-child [inputFromParent] = "inputText"></app-child> By using @Input Decorator(import from @angular/cadre) information technology will be captured past the child component. Information technology will display using a panel.log. Therefore child.component.ts code should be every bit follows.
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() inputFromParent : cord;
constructor() { }
ngOnInit() {
console.log(this.inputFromParent); }
}
Happy😊 !!!! Now you have successfully completed the data passing from parent to kid component using @Input Decorator. Your console volition print "Hullo…have a nice day — bulletin from parent".
Exchanging data from child component to parent component
Using @Output Decorator and EventEmitter (import from @angular/core) child component volition send data to the parent component. Starting time, we need to create a variable chosen "outputFromChild" with @Output Decorator, and another variable called "outputText" is needed to store and pass the message to the parent component in the child.component.ts.
@Output() outputFromChild : EventEmitter<string> = new EventEmitter();
outputText : string = "Hullo ... message from kid"; Then to testify that message in our panel, nosotros need to take a push button in our ChildComponent and add together it to child.component.html. To burn the click we need to have a method called "sendDataToParent".
<button grade="btn btn-success" (click)="sendDataToParent()">Transport to Parent</button> "sendDataToParent" method will implement past emitting the "outputText" in the ChildComponent.
sendDataToParent() {
this.outputFromChild.emit(this.outputText);
} Now we need to implement a method called "receiveChildData" in the app.componet.ts to receive the message from the ChildComponent.
receiveChildData(data){
panel.log(data);
} To fetch the value, app.component.html must be similar below.
<app-child [inputFromParent] = "inputText" (outputFromChild) = "receiveChildData($event)"></app-child> Then if we click the create button in the kid component, "sendDataToParent()" method will fire and the parent component will receive data from ChildComponent and the panel shows "Hi … message from child"
At present we successfully completed the sending data from the kid component to the parent component.
Summary of the output;

Hither is the link to the GitHub repository.
Cheers for reading 🤗 !!! Hit a clap if this article is helpful for you.
Reference
- @Input() And @Output() Decorator In Angular
How To Bind Data From Parent To Child Angular Js,
Source: https://levelup.gitconnected.com/data-passing-in-parent-and-child-component-with-angular-652e7fd43626
Posted by: rothblead1998.blogspot.com


0 Response to "How To Bind Data From Parent To Child Angular Js"
Post a Comment